ActiveScaffoldをLightbox風に
ActiveScaffoldをいじりまくりですよ最近。
いまさらですけどふぉあ。
で、ActiveScaffoldでCreateとかEditとかクリックすると、
表のなかにフォームがもにゅーんとでるじゃないですか。
あれはあれでいいんだけど、何レコードもedit押しまくってしかも入力項目数が多かったら縦スクロールでえらいことになるじゃないですか。
そこで!
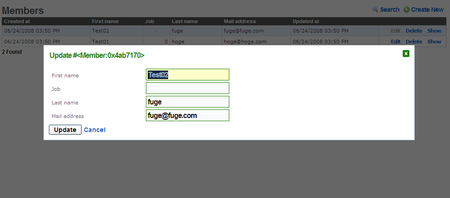
createとかeditとかのフォームをligthboxみたいにする方法を考えたのです。
こんな感じになります。
手順
まずは、app/viewにactive_scaffold_overridesってディレクトリを作って、
そこに_list_inline_adapter.rhtmlというファイルを作成します。
内容は以下のとおりです。
<%= update_page_tag { |page| page.replace_html active_scaffold_messages_id, :partial => 'core/messages' } %>
<tr class="inline-adapter">
<td colspan="99" class="inline-adapter-cell">
<% if params[:action] == "show_search" -%>
<div class="<%= "#{params[:action]}-view" if params[:action] %> search-view">
<a href="" class="inline-adapter-close" title="close"><%= as_('Close') %></a>
<%= payload -%>
</div>
<% else -%>
<div class="<%= "#{params[:action]}-view" if params[:action] %> view">
<a href="" class="inline-adapter-close" title="close"><%= as_('Close') %></a>
<%= payload -%>
</div>
<div class="window-overlay" />
<% end -%>
</td>
</tr>次に、適当なCSSファイルに、以下の内容を追加します。
.active-scaffold .view {
background-color:#FFFFFF;
border:1px solid #C5D4EB;
padding:4px;
z-index: 20000;
position : absolute ;
margin : 0px;
padding :10px;
top :15%;
left : 10%;
width : 80%;
max-height: 80%;
overflow : auto;
}
.window-overlay{
position : absolute ;
margin : 0px;
padding :0px;
top :0px;
left : 0px;
width : 100% ;
height: 100% ;
min-height: 100%;
_height:100%; /* ie hack */
z-index: 10000;
background-color: #000000;
filter:alpha(opacity=60);
-moz-opacity: 0.6;
opacity: 0.6;
}これでOK。
仕組み
仕組みはいたって単純です。
ActiveScaffoldは、Viewにactive_scaffold_overridesってディレクトリがあると、デフォルトのテンプレートより優先してそのディレクトリのファイルを使用します。
今回は、表の中にみょっと出てくる部分をカスタマイズしたいので、デフォルトの_list_inline_adapter.rhtmlをコピーして、中身を修正しています。
修正内容は、createやupdateで出力する
このdivタグは、背景の半透明の部分になります。
次に、cssでcreateやupdateで出力するフォームの位置をpostion:absoluteにして、背景より前面にくるようにz-indexを設定しています。
背景部分は、全画面に覆いかぶさるようにサイズ設定して、透過とz-indexの指定をやってます。
検索の部分や500エラーが出た時のメッセージも、同じ要領でcssの指定をすれば対応できます。